International Version
 |
| Журнал «Курсив»:
Читальный зал Содержание
Подписка Распространение
Семинар «Курсив»:
Авторам и рекламодателям: ©1998-2000 Kursiv |
|
|
|
|
|
|
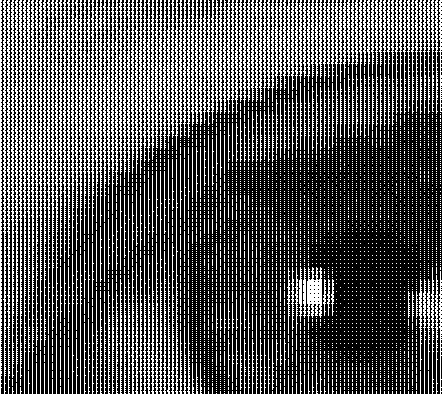
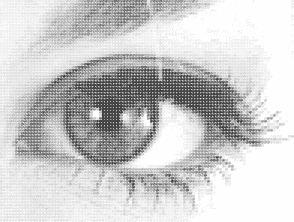
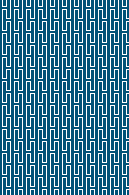
Теперь необходимо создать изображение глаза для лицевой стороны «купюры». Выбираем изображение (рис. 11), переводим его в Grayscale (Image/Mode/Grayscale). Мы хотим создать растр сложной структуры, увеличенный фрагмент которого приведен на рис. 12. Создаем аналогично основному фону другой тип нестандартного растра: Image/Mode/Bitmap… с параметрами 600 dpi, Halftone screen, 180 lpi, Angle: 90, Shape: Line (рис. 13).

Рис. 11

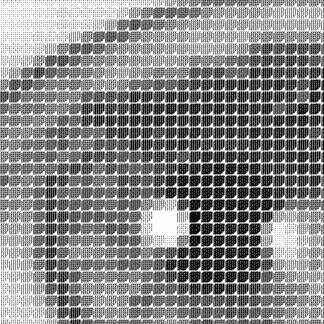
Рис. 12

Рис. 13
Разрешение 600 dpi выбрано из тех же соображений, что и в предыдущем случае. Линиатура 180 lpi — чтобы на каждый растровый «крестик» фона приходилось три растровые линии глаза. Следующее действие — «модулирование» полученного линейного растра другим растром сложной формы. Для этого используем уже опробованный прием. Переведем изображение глаза в Grayscale, возьмем заранее созданный Bitmap и повторим ту же последовательность действий: Select/All, Edit/Define pattern, переходим на глаз, включаем Quick Mask, Edit/Fill, выключаем Quick Mask, Clear. Все. Заметим, что размер «модулирующего» Bitmap для глаза ровно в два раза больше, чем для фона.
Последний шаг: совмещаем изображение глаза с основным фоном в Adobe Photoshop с опцией Darken, при этом глаз делаем фиолетовым (100% Cyan, 100% Mangenta) и следим, чтобы структура «глаза» совпала со структурой фона (рис. 14).

Рис. 14
Все остальные элементы дизайна лицевой стороны (кроме номеров) ставятся в Adobe Illustrator. Изображение справа в белом кругу, которое совмещается с ответной частью, на обороте если смотреть на просвет, делается достаточно просто ...
Отдельные элементы получаем путем маскирования в Adobe Illustrator. Несколько слов стоит сказать об элементе подложки под номером «купюры». Это полутоновое изображение с использованием двух красок (голубой и черной) с очень мелкой «кирпичеподобной» структурой. При печати его любым способом (как цифровым, так и классическим) получается мелкий муар, который в данном случае и является желаемым изобразительным эффектом (рис. 15).

Рис. 15
Оборотная сторона «купюры» делается из другого, более светлого варианта фона. На него кладется EPS-файл с изображением глаза, формируемого из текста с использованием шрифта с начертаниями различной насыщенности (для этого используется специальная программа). Остальные элементы создаются и кладутся поверх в программе Adobe Illustrator.
Теперь о нумерации и специфических для цифровой печати возможностях защиты. Во-первых, это персонализация каждого экземпляра. В качестве примера используется воспроизведение индивидуального номера купюры разными способами. На лицевой стороне приведен блок разноцветных номеров, при этом размер кегля и расстояние между номерами невоспроизводимы при использовании традиционных устройств для нумерации. В принципе, при применении технологий цифровой печати без проблем можно создавать защиту и в виде переменного микротекста. Печать номера вывороткой тоже не реализуется традиционными методами. Также возможно воспроизведение любой переменной алфавитно-цифровой и графической информации.
Интересным является и эффект имитации «выпуклостей» на «купюре». При использовании «полной», 400-процентной заливки CMYK по отношению к довольно светлому окружающему фону легко добиться осязаемых «выпуклостей», немного похожих на металлографию. Так выполнен один из номеров на оборотной стороне, а также ряд черных прямоугольников на лице и обороте, рядом с «просветным» изображением.
![]()